Thiết kế web responsive
Thiết kế website responsive là một nhu cầu thiết yếu với bất kỳ một cá nhân hay doanh nghiệp có ý định làm website. Việc thiết kế website responsive không phải là kỹ thuật quá mới mẻ nhưng số lượng những người muốn làm website thực sự hiểu về vấn đề này vẫn chưa nhiều. Bài viết này chỉ có mục tiêu là giới thiệu cho những cá nhân, tổ chức nào hiện đang có ý định thiết kế website nhưng lại chưa có hiểu biết gì về kỹ thuật mới này.

Thế mạnh của Web Responsive
Responsive Web Design là một điều tất yếu phải có trong thời đại bây giờ. Tuy là nói chạy trên nhiều chế độ phân giải màn hình tuy nhiên bạn chỉ cần một CSDL, một layout website tất cả chỉ là CSS làm việc.
Có thể nói Responsive Web Design sẽ làm cho website chạy tốt trên mọi thiết bị di động, tăng tính tương thích cho website của bạn, tạo độ tin cậy và sự chuyên nghiệp với khách hàng.
Bạn có thể sử dụng Responsive Web Design ở bất kỳ dự án website nào, bằng bất kỳ ngôn ngữ lập trình nào, hay bất kỳ một mã nguồn mở nào cũng được vì cốt lõi của nó chỉ là HTML, CSS và JS.
Responsive Web Design là một xu hướng thiết kế hoàn toàn có lợi bởi nó đảm bảo bạn sẽ luôn luôn có những trải nghiệm tốt nhất, đẹp nhất khi xem trang web dù bạn có đang dùng thiết bị nào đi nữa. Nó giúp nhà lập trình web tận dụng tối đa không gian để trình diễn những nội dung cho chúng ta xem theo cách thoải mái và thích thú nhất có thể.
Tiết kiệm chi phí khi hơn so với phải làm một giao diện dành riêng cho các thiết bị khác nhau.
Web responsive được thiết kế như thế nào?
Responsive Web Design là kiểu mẫu phong cách thiết kế với giao diện, bố cục website thể hiện đẹp, mang tính mỹ thuật với độ hiển thị nội dung co giãn phù hợp trên tất cả các màn hình thiết bị như desktop, laptop, tablet, smartphone và duy trì sự hiển thị nội dung nhất quán thẩm mỹ trên mọi chế độ phân giải, linh hoạt trong chuyển dữ liệu sang dạng ngang hoặc đứng một cách nhanh chóng và tiện lợi.
Theo đó quy trình thiết kế và phát triển web Responsive sẽ đáp ứng mọi thiết bị và môi trường của người dùng với các tiêu chí kích thước và chiều của màn hình thiết bị. Để làm được điều đó, các nhà phát triển web sẽ sử dụng linh hoạt kết hợp các kỹ thuật bao gồm flexible grid, responsive image và CSS media query. Khi người dùng chuyển từ desktop, laptop của họ sang tablet hay smartphone, trang web sẽ tự động chuyển đổi để phù hợp với kích thước màn hình và kịch bản xử lý.
Một trang web được thiết kế theo công nghệ Responsive là việc điều chỉnh bố trí môi trường hiển thị nội dung bằng cách sử dụng thiết kế dựa trên lưới, hình ảnh co giãn linh hoạt, CSS3 media queries và sự mở rộng các quy tắc của @media.
Thiết kế dạng lưới linh hoạt là cách đơn giản để hiệu quả tạo ra việc sắp xếp trật tự các nội dung trình diễn trên trang. Nó triệu gọi kích thước phần tử trang trong các tỷ lệ phần trăm đơn vị tương ứng, chứ không phải là đơn vị tỷ lệ tuyệt đối như pixel hoặc points. Những hình ảnh hiển thị cũng có kích thước giãn nở linh hoạt để ngăn chặn sự hiện thị ra bên ngoài của phần tử chứa chúng.
Webchuanseo cho phép trang sử dụng những quy tắc kiểu Css khác nhau dựa trên đặc điểm của thiết bị mà trang web đang được hiển thị trên đó, phổ biến nhất là tỷ lệ chiều rộng của trình duyệt.
Những khái niệm cơ bản trong thiết kế web đa nền tảng responsive:
• Thiết kế dạng lưới linh hoạt (Grid Based): Khái niệm này đã tồn tại từ lâu, thiết kế dựa theo nguyên tắc cơ bản là canh đều. Tập hợp các phần tử hiện thị nội dung hình chữ nhật theo hàng và cột trên trang để tạo bố cục trang. Ví dụ : 3-2-3 cột tức là gồm 3 hàng , hàng thứ nhất 3 cột , hàng thứ hai 2 cột , hàng thứ ba có 3 cột . Hiện bố cục trang thiết kế có rất nhiều mẫu : 1-3-1 Columns ; 1-2-1 Columns; 1-2-1 Columns; 1-4 Columns; 1-3-2 Columns…
• Ngôn ngữ đánh dấu HTML5: Phiên bản kế tiếp của HTML 4.01 do tính chất khả mở và phù hợp nên thế giới công nghệ tiếp tục phát triển lên HTML5, ngôn ngữ đánh dấu này chúng ta đã tiếp cận nó từ lâu khi thế giới internet phát triển đến ngày nay.
• Bảng kiểu định dạng CSS3: Là bảng kiểu định dạng phiên bản kế tiếp của CSS2 được W3C và cộng đồng công nghệ phát triển. Vai trò của nó hỗ trợ xử lý định dạng cho trang HTML được thẩm mỹ đẹp hơn khi thể hiện thông tin trên các trình duyệt như font chữ, màu chữ, kiểu nền, phối màu, các định dạng dữ liệu đa phương tiện media queries…
• Nền tảng Frameworks JavaScript: là ngôn ngữ kịch bản được dùng để thực thi tập các tác vụ nào đó cho ứng dụng web. Ngôn ngữ này được xử dụng áp dụng phổ biến và được giới công nghệ phát triển thành các nền tảng Frameworks khác nhau như: AngularJS, Modernizr, jQuery, and jQuery Mobile…
Cơ chế hiển thị của Web responsive
Khi nhận một yêu cầu vào website do người dùng gửi tới, máy chủ chứa website sẽ gửi trả trang web với nội dung giống nhau đến tất cả các thiết bị. Tuy nhiên máy chủ chứa website sẽ phân tích xem người dùng đang sử dụng loại thiết bị gì và trình duyệt web gì và dựa vào đó gửi xuống một file trình bày kiểu (style sheet) tương ứng. File style sheet này sẽ quyết định việc hiển thị nội dung web theo cách phù hợp nhất với màn hình của thiết bị và khung nhìn khiến cho người dùng có được một trải nghiệm thân thiện nhất.
Thiết kế web responsive
Xây dựng website bán hàng
Xây dựng website bán hàng
Khi thương mại điện tử trở thành xu hướng chung của nền kinh tế thì website mang thương hiệu riêng là chìa khóa giúp doanh nghiệp nắm bắt được cơ hội tiếp cận khách hàng tiềm năng và mở rộng thị trường.

Website thương mại điện tử
Website thương mại điện tử
Ngành thương mại điện tử đang ngày một phát triển mạnh mẽ tại Việt Nam, cùng với đó là sự bùng nổ của mạng lưới Internet. Tại Việt Nam hiện có trên 30 triệu người đã và đang sử dụng Internet, chính vì thế việc thiết kế website thương mại điện tử đối với doanh nghiệp là rất cần thiết nếu muốn kinh doanh online hiệu quả và tăng doanh số bán hàng.

Website nhà hàng
Website nhà hàng
Việt Nam là một trong những nước có nền văn hóa ẩm thực nổi tiếng trên Thế Giới. Khách hàng hiện nay thường có xu hướng tìm kiếm thông tin nhà hàng hay địa chỉ ăn uống trên internet. Nếu nhà hàng của bạn cung cấp hình ảnh hấp dẫn của sản phẩm cũng như sự hợp lý về giá cả thì chắc chắn khách hàng sẽ lựa chọn nhà hàng của bạn làm điểm đến.

website giới thiệu công ty
website giới thiệu công ty
Bạn đang muốn quảng bá hình ảnh doanh nghiệp và sản phẩm, dịch vụ với các đối tác trong và ngoài nước? Bạn muốn nâng cao doanh số bán hàng và mở rộng thị trường khách hàng tiềm năng?

Website công ty
Website công ty
Khác với các loại website bán hàng hay kinh doanh khác, website giới thiệu công ty, doanh nghiệp không nhằm mục đích thu về lợi nhuận mà quan trọng hơn đó, nó có vai trò giúp khách hàng nhận diện thương hiệu và branding cho doanh nghiệp.

- Thiết kế website chuẩn seo
- Thiết kế website giới thiệu doanh nghiệp
- Thiết kế website bán hàng
- Thiết kế website xây dựng
- Thiết kế website du lịch
- Thiết kế website nội thất
- Thiết kế website bất động sản
- Thiết kế website điện lạnh
- Thiết kế website dụng cụ, thiết bị
- Thiết kế website vận chuyển
- Thiết kế website giáo dục
- Thiết kế website bảo hành - sửa chữa
- Thiết kế website in ấn
- Thiết kế website linh kiện - điện tử
- Thiết kế website dịch vụ
- Thiết kế website bệnh viện - y tế
- Thiết kế website thủy sản - nông lâm
- Thiết kế website giải trí
- Thiết kế website thương mại điện tử
- Thiết kế website nhà hàng - khách sạn
- Thiết kế website thời trang
- Thiết kế website spa - thẩm mỹ viện
- Thiết kế website công nghiệp
- Thiết kế website viện khoa học
- Thiết kế website dịch vụ bảo vệ
- Thiết kế website văn phòng phẩm
- Thiết kế website mỹ phẩm
- Thiết kế website thực phẩm
- Thiết kế website quà tặng
- Thiết kế website ô tô - xe máy
- Thiết kế website phòng cháy chữa cháy
- Thiết kế website nhà hàng tiệc cưới
-
Điện tử điện lạnh được coi là ngành công nghệp mũi nhọn trong cơ cấu kinh tế nước ta. Để thúc đẩy kinh doanh các mặt hàng điện tử, bên cạnh các chiến lược bán hàng thông thường thì mảng kinh doanh điện tử đã và đang được các doanh nghiệp đầu tư đẩy mạnh với mục tiêu mở rộng hơn nữa nguồn khách hàng tiềm năng.
-
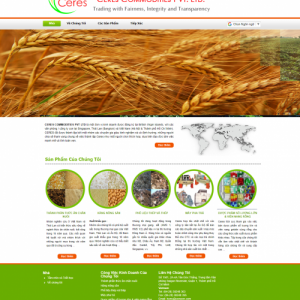
Trước đây, ngoài cung cấp cho các siêu thị, các công ty xuất nhập khẩu, phần còn lại các mặt hàng nông sản được tiêu thụ chủ yếu ở các chợ đầu mối, đại lý thu mua ở các trung tâm lớn trước khi đến với người tiêu dùng. Ngày nay, kinh tế số phát triển làm thay đổi nhận thức kinh doanh của toàn xã hội, ...
-
Hiện nay, rất dễ dàng để sở hữu một website bán hàng, bạn chỉ cần gõ từ khóa “thiết kế website bán hàng chuyên nghiệp” trên thanh công cụ tìm kiếm của Google, đã cho bạn hàng ngàn sự lựa chọn từ nhiều đơn vị cung cấp khác nhau. Tuy nhiên, để tránh khỏi sự nhầm lẫn dẫn đến “tiền mất tật mang”, ...
-
Công nghệ thông tin đang ngày càng phát triển mạnh mẽ việc áp dụng khoa học kĩ thuật công nghệ thông tin vào nông nghiệp cũng đang là xu hướng tốt. hiện nay việc triển khai quảng bá sản phẩm thông qua online vào nghành nông nghiệp giúp cho doanh nghiệp dễ dàng quản lí ,học hỏi và tiếp cận thì trường hơn.
-
Hiện nay, rất dễ dàng để sở hữu một website bán hàng, bạn chỉ cần gõ từ khóa “thiết kế website bán hàng chuyên nghiệp” trên thanh công cụ tìm kiếm của Google, đã cho bạn hàng ngàn sự lựa chọn từ nhiều đơn vị cung cấp khác nhau. Tuy nhiên, để tránh khỏi sự nhầm lẫn dẫn đến “tiền mất tật mang”,...